오늘날 디지털 환경에서 모바일 장치는 우리의 삶의 필수적인 부분이 되었으며, 기업들은 모바일에 능숙한 고객의 요구를 충족하기 위해 끊임없이 적응하고 있습니다.
웹사이트 소유자와 마케터가 직면하는 한 가지 공통된 도전은 iOS 및 Android 사용자의 사용자 경험을 최적화하는 것입니다. 이 문제를 해결하는 가장 효과적인 방법은 iOS/Android 감지를 구현하고 사용자를 장치에 따라 모바일 앱이나 랜딩 페이지로 리디렉션하는 것입니다.
이 기사에서는 iOS/Android 감지의 중요성과 매끄러운 사용자 경험을 위해 이를 구현하는 방법을 탐구합니다.
그러니 시작해 봅시다.
iOS/Android 감지의 중요성

모바일 사용자는 다양한 배경을 가지고 있으며, 다양한 장치와 운영 체제를 사용합니다. 모바일 운영 체제 세계의 두 주요 플레이어는 iOS와 Android입니다.
이 플랫폼의 사용자 선호도와 요구 사항을 충족하기 위해 iOS/Android 감지가 매우 중요해집니다.
이것이 중요한 몇 가지 이유는 다음과 같습니다:
- 맞춤형 사용자 경험: 사용자는 운영 체제에 대해 특정한 기대를 가지고 있습니다. 사용자의 OS를 감지하여 기기의 기능 및 디자인 가이드라인에 맞는 맞춤형 경험을 제공할 수 있습니다.
- 모바일 앱 홍보하기: 비즈니스를 위한 모바일 앱이 있는 경우, 사용자를 해당 앱을 다운로드하거나 열도록 리디렉션하면 사용자 참여도와 전환율을 크게 향상시킬 수 있습니다.
- 일관성 및 호환성: 사용자를 최적화된 랜딩 페이지나 앱으로 리디렉션함으로써, 일관되고 매끄러운 경험을 제공하여 호환성 문제 및 불편의 위험을 줄일 수 있습니다.
- 분석 및 추적: 사용자의 OS를 감지하면 사용자 선호에 대한 귀중한 데이터를 수집할 수 있으며, 이는 마케팅 및 사용자 경험 전략을 개선하는 데 도움이 될 수 있습니다.
iOS/Android 감지 구현
이제 iOS/Android 감지의 중요성을 이해했으므로 이를 효과적으로 구현하는 방법을 살펴보겠습니다:
1. User-Agent 감지:
- iOS/Android 기기를 감지하는 표준 방법 중 하나는 사용자의 브라우저에 의해 전송된 User-Agent HTTP 헤더를 검사하는 것입니다.
- WURFL, DeviceAtlas 또는 다양한 프로그래밍 언어의 user-agent 파서와 같은 라이브러리와 스크립트는 이 데이터를 파싱하고 해석하는 데 도움이 됩니다.
- User-Agent를 기반으로 사용자를 모바일 앱 또는 모바일 친화적인 랜딩 페이지와 같은 적절한 목적지로 리디렉션할 수 있습니다.
2. JavaScript 리디렉션:
- JavaScript를 사용하여 사용자의 운영 체제를 감지한 다음 이에 따라 리디렉션할 수 있습니다.
- “platform.js”와 같은 JavaScript 라이브러리는 이 프로세스를 단순화할 수 있습니다.
- 사용자 제어를 유지하기 위해 사용자가 자동 리디렉션을 무시할 수 있도록 허용해야 합니다.
3. 딥 링크:
- 모바일 앱이 있는 경우 웹과 앱 간의 전환을 원활하게 하기 위해 딥 링크를 구현하십시오.
- 딥 링크는 클릭 시 앱 내의 특정 콘텐츠 또는 기능을 열 수 있는 URL입니다.
4. 서버 측 감지:
- 더욱 고급 제어 및 보안을 위해 서버 측 감지를 구현하는 것을 고려하십시오.
- 서버 측 스크립트는 사용자의 운영 체제를 결정하고 웹 페이지가 로드되기 전에 적절한 응답을 생성할 수 있습니다.
추가로 읽어보기: 관련 앱 스토어로 리디렉션하는 방법?
궁극의 솔루션: RedirHub의 힘을 활용하여 앱이나 랜딩 페이지를 연결하세요
어떤 iOS/Android 탐지 방법을 사용할지 결정했다면, 이제는 리디렉션 전략을 설정할 시간입니다. 이를 위해 RedirHub는 리디렉션을 관리하고 최적화하는 데 이상적인 동맹으로 도움을 줄 것입니다.

다음은 도움이 될 수 있는 단계들입니다.
- 가입하기: RedirHub 웹사이트를 방문하여 무료 계정을 등록하세요.
- 대시보드 접근: 성공적으로 로그인한 후 대시보드에 접근하세요.
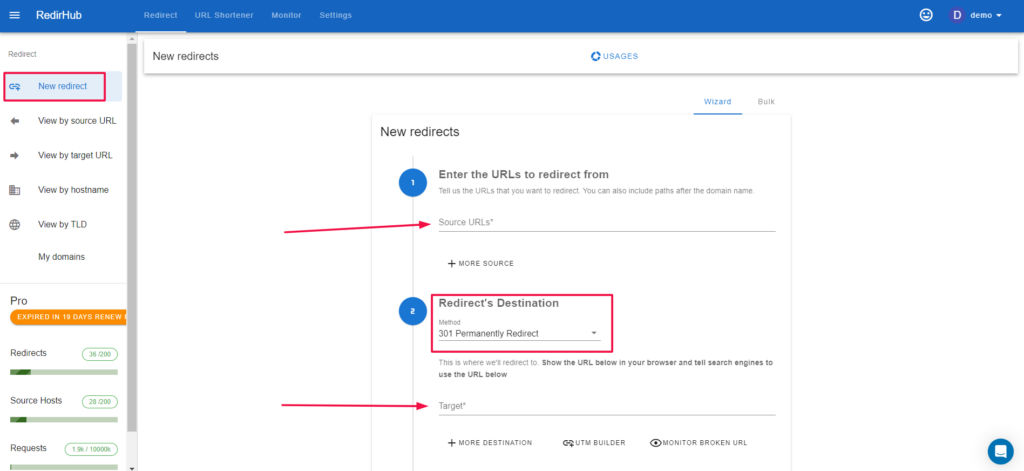
- 새 리디렉션 만들기: 대시보드에서 “새 리디렉션 만들기”를 찾아 선택하십시오.
- 소스 및 대상 URL 구성: 소스 URL(리디렉션할 URL)과 대상 URL(리디렉션할 URL)을 입력하십시오.
- 리디렉션 유형 선택: 302 임시 리디렉션이나 307 임시 리디렉션과 같이 사용하고 싶은 리디렉션을 선택하십시오.
- 저장: 설정을 완료하려면 “저장” 버튼을 클릭하고, 귀하의 URL 리디렉션이 준비됩니다.
결론
우리의 모바일 중심 세계에서 iOS 및 Android 사용자에 대한 사용자 경험을 최적화하는 것은 매우 중요합니다. iOS/Android 탐지 및 리디렉션 전략을 구현하면 사용자가 맞춤형 경험을 제공받고, 귀하의 모바일 앱을 홍보하며, 귀중한 사용자 데이터를 수집할 수 있습니다.
모범 사례를 따르고 RedirHub와 같은 적절한 도구를 사용함으로써 모바일 사용자에게 원활하고 사용자 친화적인 환경을 제공할 수 있으며, 궁극적으로 더 높은 사용자 만족도와 더 나은 비즈니스 결과로 이어집니다.