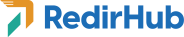
リダイレクトとは、サイトやページを訪れるユーザーを別の URL に自動的に転送するメカニズムです。
サイトを移動したり URL を変更したりする際にリダイレクトを意識していると、 それはしばしば SEO にとって重要なタイミングとなります。 その時、多くの人々がいくつかのタイプのリダイレクトの使い方について考えているかもしれません。
この記事では、リダイレクトの意味と概要の基本から、おすすめのタイプや効果の違い、具体的な設定方法まで、SEOの観点から詳細に説明します。
リダイレクトとは一体何ですか?

リダイレクトとは、特定のサイトやページを訪れるユーザーを別のURLに自動的に転送するメカニズムです。
例えば、あなたが管理しているサイトがこれまで使っていたURLが新しいURLに変更されたとします。 この時に何も行わなければ、既存のユーザーは古いURLにアクセスし続け、新しいサイトやページは表示されません。
これがリダイレクトが必要な瞬間です。 リダイレクトを設定することで、古いページから新しいページに自動的に移行できるため、ユーザーを新しいページに誘導することができます。
他には、
- 使用するデバイスに応じたURLの分離
- 支払いが完了した後のページを自動的に遷移させる
リダイレクトは他の目的でも使用されます。
リダイレクトの重要性
リダイレクトを設定する目的の一つは、ユーザビリティの問題を避けることです。
リダイレクトがなければ、ユーザーは古いサイトで古い情報を見続けることになります。 また、古いサイトが閉鎖された場合(404)、ユーザーは新しいサイトに移動する必要があります。
リダイレクトを適切に設定することで、この種のユーザビリティの劣化を防ぐことができます。
リダイレクトはSEOの観点からも重要です。 URLを変更する際にリダイレクトを設定しないと、Googleなどの検索エンジンは新しいページを異なるページとして扱うため、これまで蓄積してきた評価がリセットされてしまいます。
リダイレクトを正しく設定すれば、古いページの検索エンジン評価が新しいページに引き継がれるため、ランキングなどのパフォーマンスにほとんど損失なく移行できます。

ただし、サイト更新時のリダイレクトに関して注意すべき他のポイントもあります。 以下の資料では、サイトを更新する際に注意すべきSEOのポイントをまとめているのでご参照ください。
リダイレクトを設定する必要があるのはいつですか?
上述のように、リダイレクトはウェブサイトを運営する際にユーザビリティやSEOの観点から覚えておくべきポイントです。 実際にリダイレクトが必要なのはいつですか? リダイレクト設定は主に以下の時点で必要です。
- サイトが更新されたとき(URLが変更されたとき)
- サイトのドメインを変更するとき
- 異なるURLのPCからスマートフォンに移行したいとき
- メンテナンス中など、一時的に表示できない場合
- 期間限定キャンペーンなど、一時的に表示したいページがあるとき
そのようなリダイレクトが必要な場合は多くあります。
サイトが更新されたときのリダイレクト方法について、わかりやすく説明した記事を以下をご覧ください。
リダイレクトの種類と違い
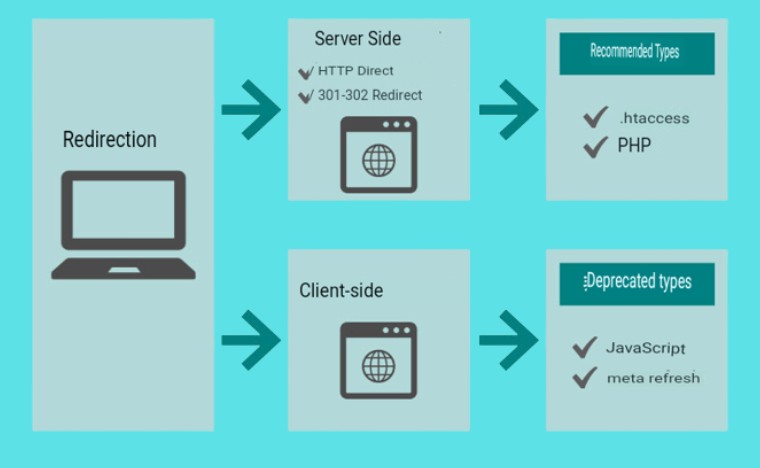
リダイレクトには2種類あります:
- .htaccessまたはPHPを使用したサーバーサイドリダイレクト(HTTPリダイレクト)
- JavaScriptやmeta refreshを使用したクライアントサイドリダイレクト
一般的に見られる301リダイレクトと302リダイレクトはサーバーサイドリダイレクトであり、SEOの観点からGoogleが推奨する方法です。
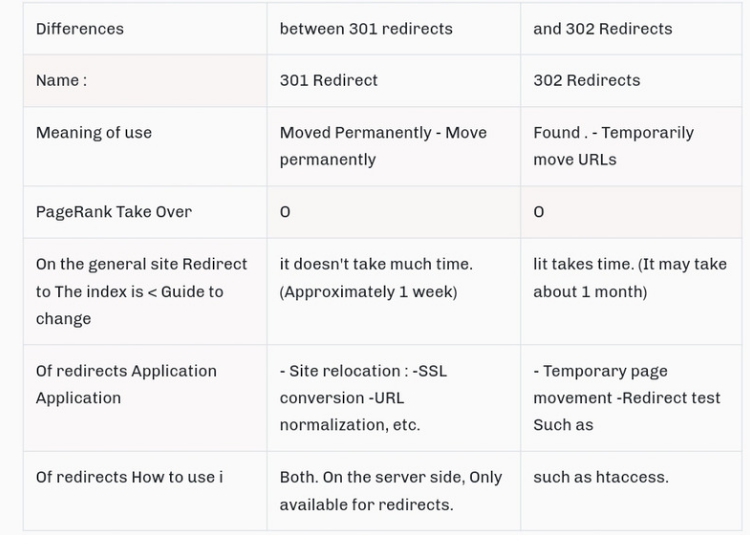
ここから、301リダイレクトと302リダイレクトの違いや特徴について見ていきましょう。どちらも同じサーバーサイドリダイレクトです。
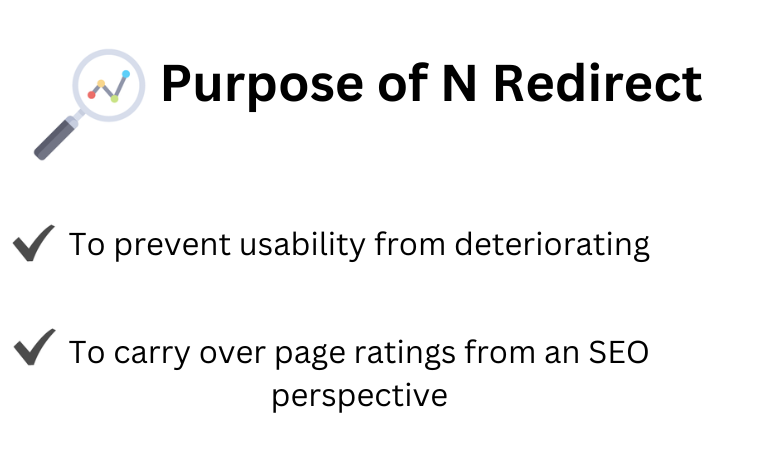
301リダイレクト

「301リダイレクト」は、URLが永続的に変更されたときに使用される転送ステータスコードです。
「今後は元のURLが使用されない場合」に301リダイレクトが行われます。
- サイト全体がリニューアルされ、URLが変更されるとき
- SSLに移行した後、httpからhttpsに変更するとき
- URLの正規化を実施するとき
検索エンジンも「新しいURLが表示されるべきだ」と認識し、基本的にインデックスは新しいURLに迅速に移行し、以前のページの評価も引き継がれます。
こちらもお読みください: 301リダイレクトはリンクジュースを渡しますか?
302 リダイレクト

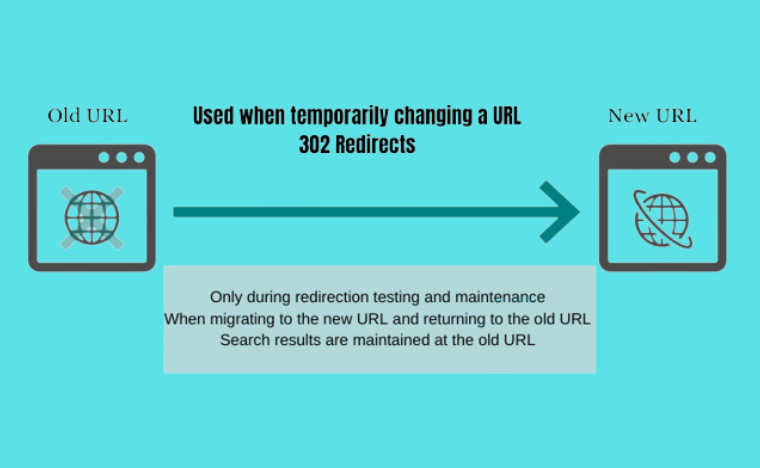
“302 リダイレクト” は、URLが一時的に変更された際に使用される転送処理ステータスコードです。
302 リダイレクトを行う際は、以下のように一時的な変更を伝えるために使用します。
- A/B テストでリダイレクトテストを行う場合
- メンテナンス中にアクセスを一時的に無効にする場合
- PCやスマートフォンに表示されるURLを変更したい場合
- キャンペーンページなどに一時的に通過したい場合
302 リダイレクトは一時的な変更であり、検索エンジンもいつか元のURLに戻る可能性があると判断します。 その結果、新しいURLのインデックス登録は301リダイレクトよりも時間がかかる傾向があります。
ウェブサイトを移動する際は301リダイレクトを推奨します。 302リダイレクトでもページ評価が引き継がれることが保証されています。

サーバーサイドリダイレクト
ここからはリダイレクトのメカニズムの違いについて説明します。 サーバーサイドでリダイレクトを設定する方法は2つあります。
- .htaccessによるリダイレクト
- phpによるリダイレクト
.htaccessによるリダイレクト
.htaccessによるリダイレクションは、管理が容易で設定が簡単なため、最も推奨されるリダイレクションの方法です。
ただし、.htaccessはサーバーがApacheを使用しており、サーバー上で.htaccessファイルにアクセスできる場合にのみ設定できます。
1つのファイルにまとめて記述できるだけでなく、各ファイルやディレクトリごとに詳細な設定も行えます。 wwwの有無や末尾のスラッシュなどの一括対応に.htaccessを使用するのは便利です。
Phpによるリダイレクト
PHPによるリダイレクションは、htmlファイルの上部にヘッダ関数を記述するリダイレクト方法です。
リダイレクト時にステータスコードを設定できますが、デフォルトは302リダイレクトであるため、サイトを移動する際は必ず301リダイレクトを設定してください。
各URLごとに設定できるのは便利ですが、管理の観点からは.htaccessが推奨されます。
クライアントサイドリダイレクト
サーバー側にリダイレクトを導入しましたが、クライアント側にリダイレクトが設定される場合もあります。
クライアント側にリダイレクトを設定する方法は2つあります:
- JavaScriptによるリダイレクト
- メタリフレッシュでのリダイレクト
JavaScriptによるリダイレクト
JavaScriptによるリダイレクトは、リダイレクト元ページの「scriptタグ」にリダイレクト用の「JavaScript」を記述することによってリダイレクトを設定する方法です。
JavaScriptリダイレクトはGoogleによって適切に処理されるため、サーバー側のリダイレクトが不可能な場合には最初の選択肢となります。 ただし、ユーザーがJavaScriptを無効にしている場合は適用されないことに注意してください。
また、これに気付かない場合は、パラメータやリファラー情報を取得できず、どのページから訪問したのかがわからなくなり、測定に影響を及ぼします。
以下の参考サイトを基に、開発部門と相談しながら実装してみましょう。
メタリフレッシュでのリダイレクト
メタリフレッシュによるリダイレクトは、メタタグの「http-equiv属性」に「refresh」を設定してリダイレクトを設定する方法です。 したがって、htmlリダイレクトやメタリフレッシュリダイレクトとも呼ばれ、過去には最も一般的なリダイレクト方法の一つでした。
しかし、近年ではHTMLの標準を設定するW3CやGoogleによって非推奨とされ、ほとんど見られなくなりました。 基本的に、.htaccess、PHP、またはJavaScriptによるリダイレクトが不可能な場合の最後の手段として使用してください。
リダイレクトタイプの概要

リダイレクションには、“サーバーサイド”と“クライアントサイド”の2種類があり、信頼性とSEOの観点からサーバーサイドリダイレクションが推奨されます。
さらに、.htaccess'' andPHPリダイレクト”は典型的なサーバーサイドリダイレクトであり、“.htaccess”は管理の観点から最も推奨されます。
一方、クライアントサイドリダイレクトには“JavaScriptリダイレクト”と“メタリフレッシュ”の2種類がありますが、それぞれに欠点があるため、サーバーサイドリダイレクションが使用できない場合に限り使用することをお勧めします。 特に、“メタリフレッシュ”は最後の手段とすべきです。
リダイレクトの設定方法
ここから、以下の4つのリダイレクトの設定方法を紹介します。
- .htaccess
- PHP
- JavaScript
- メタリフレッシュ
.htaccess
.htaccessファイルがサーバーに存在するか確認してください。 ファイルがサーバー上に存在しない場合は、テキストエディタなどで新しい.htaccessファイルを作成し、適切なリダイレクトを記述してください。
リダイレクションの範囲によって説明が異なるため、以下を参照してください。
ページ単位
<IfModule mod_rewrite.c>
リライトエンジンオン
RewriteRule ^(リダイレクト元URL)$(リダイレクト先URL)[R=301,L]
</IfModule>
各ディレクトリごとに
<IfModule mod_rewrite.c>
リライトエンジンオン
Rewrite Base /
RewriteRule ^old(original directory)/(.)$ /new(redirected directory)/$1 [R=301,L]
</IfModule>
各ドメインについて
<IfModule mod_rewrite.c>
リライトエンジンオン
RewriteCond %{HTTP_HOST} ^(original domain)
RewriteRule ^(.) (new domain)$1 [R=301,L]
</IfModule>
SSLによるURL変更の場合
<IfModule mod_rewrite.c>
リライトエンジンオン
RewriteCond %{HTTPS} off
RewriteRule ^(.) (SSL redirect URL)$1 [R=301,L]
</IfModule>
URLを正規化する際(wwwありからwwwなしへの変更)
<IfModule mod_rewrite.c>
リライトエンジンオン
RewriteCond %{HTTP_HOST} ^(www page URL)
RewriteRule ^(.) (URL without www)$1 [R=301,L]
</IfModule>
PHP
次に、phpにおけるリダイレクト設定を紹介します。 特定のページをリダイレクトするには:
<?php
header(‘Location: (リダイレクト先のURL)’, true, 301);
exit();>
記述する際は、(リダイレクトURL)部分の()を除外してください。
phpでそのままリダイレクトを設定すると302リダイレクトになりますので、301リダイレクトを設定したい場合は、上記のように記述してください。
JavaScript
クライアント側でリダイレクトしたい場合は、次のようにJavaScriptを使用して記述します。
<script type=”text/javascript”>
<!–-
setTimeout(“link()”, 0);
function link(){
location.href='(リダイレクト先のURL)’;
}
––>
</script>
記述する際は、(リダイレクトURL)部分の()を除外してください。
「使用しているサーバーはリダイレクトできません…」などの場合には、JavaScriptを使用してリダイレクトを設定できます。
メタリフレッシュ
リダイレクトするよう促すページを表示した後にリダイレクトを行いたい場合は、meta refreshを使用することもできます。
<meta http-equiv=”refresh”content=”リダイレクト先にジャンプするまでの秒数; URL=(リダイレクト先のURL)”>
*記述する際には、(リダイレクトURL)部分の()は除外してください。
ただし、SEO評価が引き継がれず、ブラウザによってサポートされていないため、Googleによっても非推奨とされています。そのため、他のリダイレクトが絶対に使用できない場合のみ使用を検討すべきです。
また、リダイレクト目的で使用する際には、秒数を0秒に設定しましょう。そうすれば、他のリダイレクトと同様に扱われます。
リダイレクト警告と詐欺への対処方法
リダイレクトが実行されると、次の2種類の警告が発生する可能性があります: ここから、それぞれの警告への対処方法を紹介します。
- リダイレクト警告が出た場合の対処法
- 無効なリダイレクトが発生した場合の対処法
リダイレクト警告が出た場合の対処法
リダイレクト先が視聴者にとって不利益である場合や、ページが無関係な場合、警告が発生することがあります。 原因は4つ考えられます:
- クッキーによるもの
- リダイレクト先にSSLが無効な場合
- リダイレクト先に関連しないページの場合
- リダイレクトURLが短縮URLである場合
- リダイレクトループ、リダイレクトチェーンが長くなるとき
警告が表示された場合は、セキュリティを強化するためにリダイレクト先をSSLに変更するか、短縮URLの代わりに元のURLに説明を変更することで解決できます。
警告がまだ消えない場合は、自分のクッキーを削除し、コンピュータ自体に問題がないか確認することをお勧めします。
無効なリダイレクトが発生した場合の対処法
不正なリダイレクトと判断されると、検索順位の低下などのペナルティが発生するため、即時の改善が必要です。 しかし、そもそも悪いリダイレクトはいつ現れるのでしょうか?
考えられる原因は2つあります:
- 検索エンジンには正しいリダイレクトが表示されますが、ユーザーには異なるページが表示される(クローク)
- リダイレクト先が元のページと無関係なページの場合(スパムページなど)
リダイレクトを設定していても、未承認のリダイレクトがまだ表示される場合、Googleがあなたのサイトを関連性がないと判断している可能性が高いです。 したがって、元のページとリダイレクト先は関連しなければなりません。
例えば、スマートフォンからリダイレクト先に移動する際に、同じキーワードと説明を設定することや、URLが正しいか確認することをお勧めします。
リダイレクト設定期間
最後に、リダイレクトの設定期間について紹介します。 リダイレクトを設定しても 、クローラー がリダイレクトを検出する前にキャンセルすると、評価が新しいページに引き継がれず、ランキングが下がるか、検索結果に表示されなくなります。
したがって、理想的には、リダイレクトを少なくとも1年間維持してください。
また、支払い後のページ遷移にリダイレクトを使用する場合、リダイレクトの設定によっては自動的に切り替わらないことも珍しくありません。 したがって、「自動的に切り替わらない場合はここをクリック」といったメッセージを含めることをお勧めします。
リダイレクトを正しく使用する
リダイレクトを正しく設定しないと、これまでの努力で得たSEO評価を失うだけでなく、使いやすさの大幅な低下を招くことになります。
サイトの更新やSSLなど、URLを変更する機会はそれほど多くないため、リダイレクトの重要性を理解し、対応に漏れがないようにすることが重要です。