A redirect is a mechanism that automatically forwards a user who visits a site or page to another URL.
When you are aware of redirects when moving sites or changing URLs, it is often an important timing for SEO. At that time, many people may be wondering how to use several types of redirects.
In this article, we will explain in detail from the SEO perspective, from the basics of the meaning and overview of redirects, to the recommended types and differences in effects, and specific setting methods.
What Is A Redirect Anyway? What Do You Mean

A redirect is a mechanism that automatically forwards a user who visits a specific site or page to another URL.
For example, let’s say that the URL that the site you are managing has been using so far has been changed to a new URL. If nothing is done at this time, existing users will continue to access the old URL and new sites and pages will not be viewed.
This is the moment when a redirect is needed. By setting a redirect, you can automatically transition from the old page to the new page, so you can guide the user to the new page.
another,
- Separate URLs depending on the device used
- Automatically transition the page after payment is completed
Redirects are also used for other purposes.
Importance Of Redirects
One of the purposes of setting redirects is to avoid usability problems.
Without redirects, users will continue to see outdated information on your old site. Also, if the old site is closed (404), the user must move to the new site.
Setting redirects properly can prevent this type of usability degradation.
Redirects are also important from an SEO point of view. If you do not set a redirect when you change the URL, search engines such as Google will regard the new page as a different page, so the evaluation you have accumulated so far will be reset.
If you set the redirect correctly, the search engine evaluation of the old page will be carried over to the new page, so you can migrate with almost no loss in performance such as ranking.

However, there are other points to be aware of regarding redirects during site renewals. The following materials summarize the points of SEO that you should be aware of when renewing your site, so please refer to them.
When Is It Necessary To Set A Redirect?
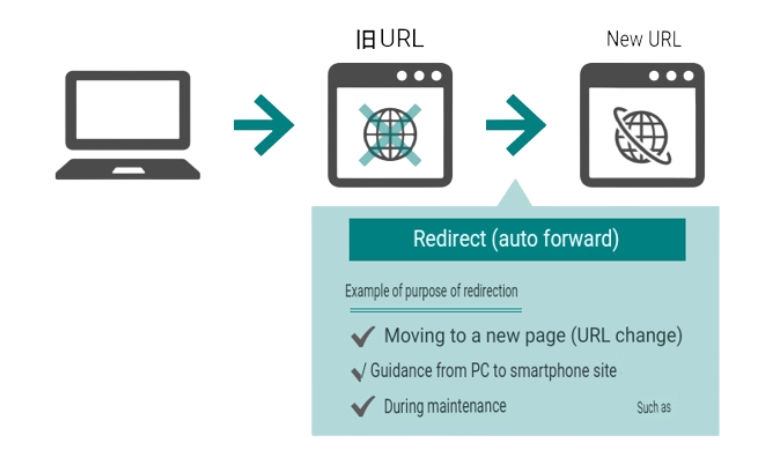
As mentioned above, redirects are a point to remember from the perspective of usability and SEO when operating a website. When do you actually need a redirect? Redirect settings are mainly required at the following times.
- When the site is renewed (URL changed)
- When you change your site’s domain
- When you want to migrate from a PC to a smartphone with a different URL
- When viewing is temporarily unavailable, such as during maintenance
- When there is a page that you want to view temporarily, such as a limited-time campaign
There are many situations in which such redirection is necessary.
Please refer to the article below for an easy-to-understand explanation on how to redirect when the site is renewed.
Types Of Redirects And Differences
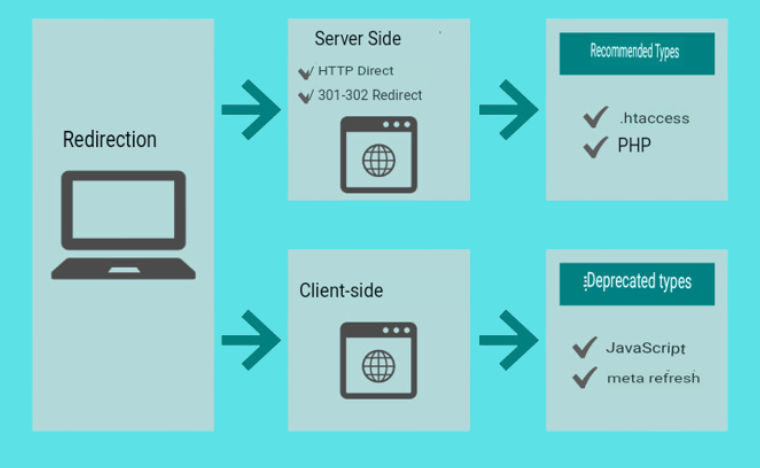
There are two types of redirects:
- Server-side redirect (HTTP redirect) using .htaccess or PHP
- Client-side redirects using JavaScript or meta refresh
The commonly seen 301 redirects and 302 redirects are server-side redirects and are the methods Google recommends in the context of SEO.
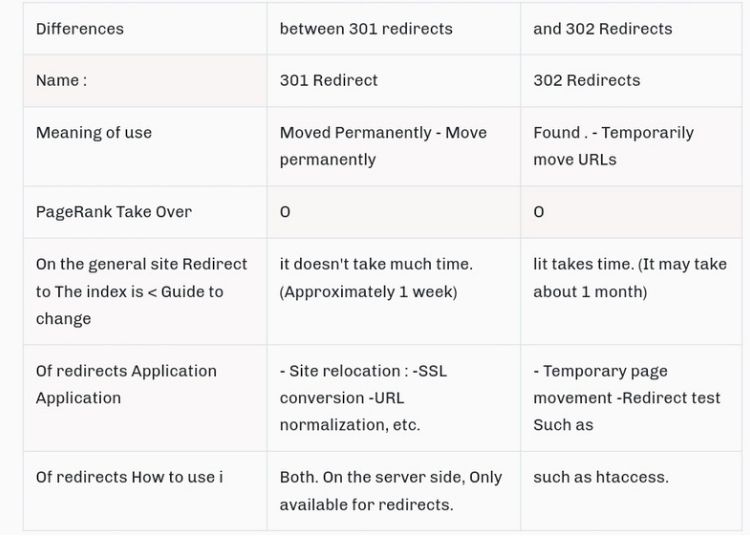
From here, let’s take a look at the differences and features of 301 redirects and 302 redirects, which are the same server-side redirects.
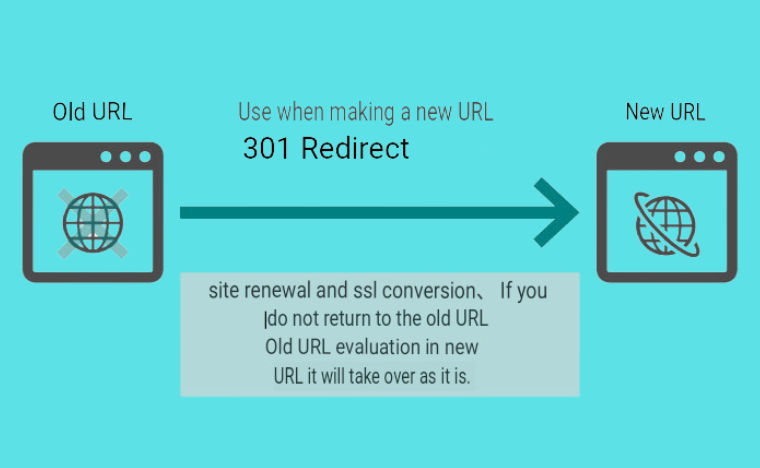
301 Redirect

A “301 redirect” is a forwarding status code used when a URL has been permanently changed.
301 redirect is done when “the original URL will not be used in the future” as follows.
- When the entire site is renewed and the URL is changed
- When changing from http to https after converting to SSL
- When implementing URL normalization
Search engines also recognize that “the new URL should be displayed”, and basically the index is quickly shifted to the new URL, and the evaluation of the previous page is also inherited.
Also read this: Does 301 Redirect Pass Link Juice?
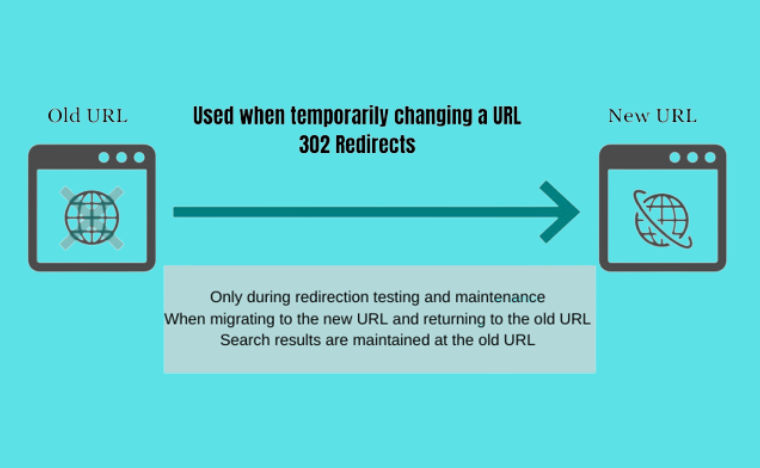
302 Redirect

“302 Redirect” is a transfer processing status code used when the URL is temporarily changed.
When doing a 302 redirect, use it to convey a temporary change as follows.
- When conducting redirect tests in A/B testing
- When temporarily disabling access during maintenance
- When you want to change the URL displayed on your PC and smartphone
- When you want to temporarily go through a campaign page, etc.
A 302 redirect is a temporary change, and search engines also judge that it may return to the original URL someday. As a result, indexing new URLs tends to take longer than 301 redirects.
301 redirects are recommended when you move your website. Please be assured that the page rating will be inherited even with a 302 redirect.

Server-Side Redirect
From here, I will explain the difference in the mechanism of redirecting. There are two ways to set redirects on the server side:
- Redirect with .htaccess
- redirect by php
Redirect With .Htaccess
Redirection by .htaccess is the most recommended method of redirection because it is easy to manage and easy to configure.
However, .htaccess cannot be set unless the server uses Apache and the .htaccess file can be accessed on the server.
In addition to being able to describe them collectively in one file, you can also make detailed settings for each file or directory. It is convenient to use .htaccess for bulk correspondence such as the presence or absence of www and trailing slashes.
Redirect With Php
Redirection by PHP is a redirect method that describes the header function at the top of the html file.
You can set the status code when redirecting, but the default is a 302 redirect, so be sure to set a 301 redirect when you move your site.
It is convenient to be able to set for each URL, but .htaccess is recommended from the management point of view.
Client-Side Redirect
Although we have introduced redirects on the server side, there are also cases where redirects are set on the client side.
There are two ways to set redirects on the client side:
- Redirect by JavaScript
- Redirect with meta refresh
Redirect By Javascript
Redirecting by JavaScript is a method of setting a redirect by writing “JavaScript” for redirecting in the “script tag” in the redirect source page.
JavaScript redirects are well handled by Google, making them the first choice when server-side redirects are not possible. Please note that this will not apply if the user has JavaScript disabled.
Also, if you are not aware of it, you will not be able to pick up parameters and referrer information, and you will not know which page you visited from, which will affect measurement.
Let’s implement it while consulting with the development department based on the following reference site.
Redirect With Meta Refresh
Redirection by meta refresh is a method of setting a redirect by setting “refresh” in the “http-equiv attribute” of the meta tag. Therefore, it is also called html redirect or meta refresh redirect, and it was one of the most common redirect methods in the past.
However, in recent years, it has been deprecated by the W3C and Google, which set standards for HTML, and is rarely seen. Basically, use it as a last resort when redirecting with .htaccess, PHP, or JavaScript is also not possible.
Summary Of Redirect Types

There are two types of redirection, “server side” and “client side”, and server side redirection is recommended from the point of view of certainty and SEO.
In addition, .htaccess'' andPHP redirect” are typical server-side redirects, and “.htaccess” is the most recommended from the viewpoint of management.
On the other hand, there are two types of client-side redirects, “JavaScript redirect” and “meta refresh”, but each has its own disadvantages, so it is recommended to use them when server-side redirect cannot be used. Above all, “meta refresh” should be the last resort.
How To Set Redirect
From here, we will introduce how to set up the following four redirects.
- .htaccess
- PHP
- JavaScript
- meta refresh
.Htaccess
Check your server for .htaccess files. If the file does not exist on the server, create a new .htaccess file with a text editor, etc., and write the appropriate redirect.
The description differs depending on the scope of redirection, so please refer to the following.
Page unit
<IfModule mod_rewrite.c>
Rewrite Engine on
RewriteRule ^(Redirect source URL)$(Redirect destination URL)[R=301,L]
</IfModule>
For each directory
<IfModule mod_rewrite.c>
Rewrite Engine on
Rewrite Base /
RewriteRule ^old(original directory)/(.)$ /new(redirected directory)/$1 [R=301,L]
</IfModule>
For each domain
<IfModule mod_rewrite.c>
Rewrite Engine on
RewriteCond %{HTTP_HOST} ^(original domain)
RewriteRule ^(.) (new domain)$1 [R=301,L]
</IfModule>
In case of URL change due to SSL
<IfModule mod_rewrite.c>
Rewrite Engine on
RewriteCond %{HTTPS} off
RewriteRule ^(.) (SSL redirect URL)$1 [R=301,L]
</IfModule>
When normalizing the URL (from with www to without www)
<IfModule mod_rewrite.c>
Rewrite Engine On
RewriteCond %{HTTP_HOST} ^(www page URL)
RewriteRule ^(.) (URL without www)$1 [R=301,L]
</IfModule>
PHP
Next, I will introduce the redirect setting in php. To redirect a specific page:
<?php
header(‘Location: (URL to redirect to)’, true, 301);
exit();>
Exclude the () in the (redirect URL) part when writing.
If you set the redirect as it is with php, it will be a 302 redirect, so if you want to set a 301 redirect, please write as above.
Javascript
If you want to redirect on the client side, write as follows using JavaScript.
<script type=”text/javascript”>
<!–-
setTimeout(“link()”, 0);
function link(){
location.href='(URL to redirect to)’;
}
––>
</script>
Exclude the () in the (redirect URL) part when writing.
Remember that in cases such as “The server you are using cannot be redirected…”, you may set up a redirect using JavaScript.
Meta Refresh
If you want to redirect after displaying a page that tells you to redirect, you can also use meta refresh.
<meta http-equiv=”refresh”content=”Seconds to jump to redirect destination; URL=(URL of redirect destination)”>
*Exclude the () in the (redirect URL) part when writing.
However, it is also deprecated by Google because it does not carry over SEO ratings and is not supported by browsers. Therefore, you should only consider using it if other redirects are absolutely unusable.
Also, let’s set the number of seconds to 0 seconds when using it for redirect purposes. It will then be treated like any other redirect.
How To Deal With Redirect Warnings And Fraud
There are two types of warnings that can occur when a redirect is performed: From here, we will introduce how to deal with each of the warnings.
- What to do if you get a redirect warning
- What to do if you get an invalid redirect
What To Do If You Get A Redirect Warning
If the redirect destination is disadvantageous to the viewer, or if the page is irrelevant, a warning may be issued. There are four possible causes:
- Caused by cookies
- If the redirect destination is not SSL enabled
- For pages that are not related to the redirect destination
- If the redirect URL is a shortened URL
- Redirect loops, when redirect chains get long
If you get a warning, you can solve it by changing the redirect destination to SSL to strengthen security, or by changing the description to the original URL instead of the shortened URL.
If the warning still does not disappear, it is recommended that you delete your own cookies and check if there is a problem with your computer itself.
What To Do If You Get An Invalid Redirect
Immediate improvement is required because penalties such as lowering search rankings will occur if it is determined to be an unauthorized redirect. But when does a bad redirect appear in the first place?
There are two possible causes:
- Search engines see the correct redirect, but the user sees a different page (cloaking)
- If the redirect destination is a page that has nothing to do with the original page (such as a spam page)
Even if you have set up redirects, if you are still seeing unauthorized redirects, it is highly likely that Google has determined that your site is not relevant. Therefore, the original page and the redirect destination must be related.
For example, we recommend setting the same keywords and descriptions, or checking if the URL is correct when moving from a smartphone to the redirect destination.
Redirect Setting Period
Finally, I will introduce the setting period of the redirect. Even if you set up a redirect , if you cancel it before the crawler detects the redirect, the evaluation will not be carried over to the new page, and the ranking will drop or the page will not be displayed in the search results.
So, ideally, keep redirects for at least a year.
Also, when using redirects for page transitions after payment, it is not uncommon for redirects to not switch automatically depending on how the redirects are set. Therefore, it is recommended to include a message such as “Click here if it does not switch automatically”.
Use Redirects Correctly
If you do not set the redirect correctly, you will not only let go of the SEO evaluation that you have worked hard so far, but it will also lead to a significant decrease in usability.
Since there are not many opportunities to change URLs such as site renewal and SSL, it is important to understand the importance of redirects and make sure that there are no omissions in response.
Related Article: Does Redirecting A URL Affect SEO? Explained